
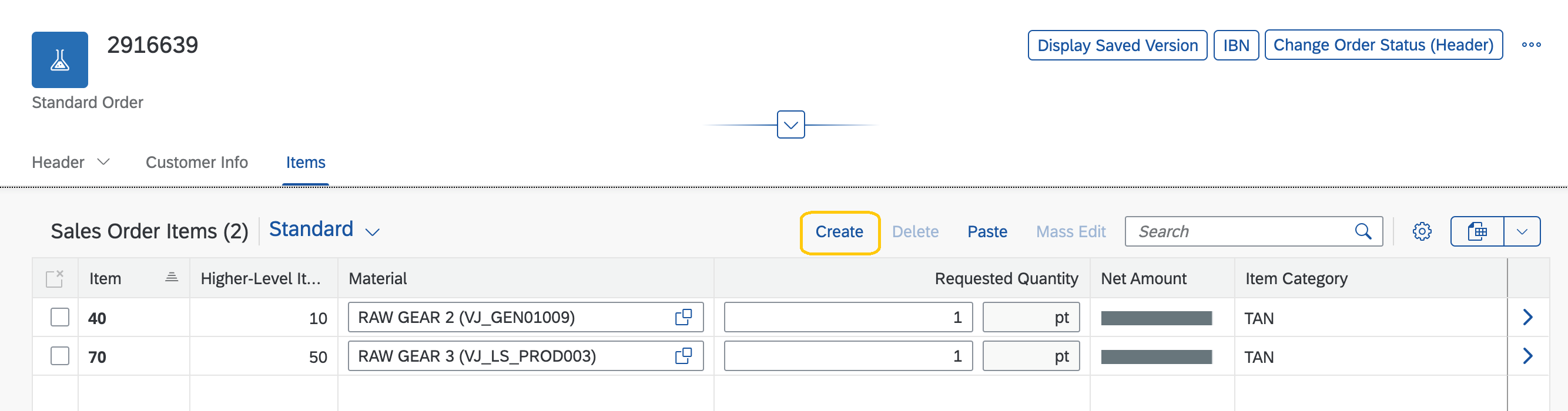
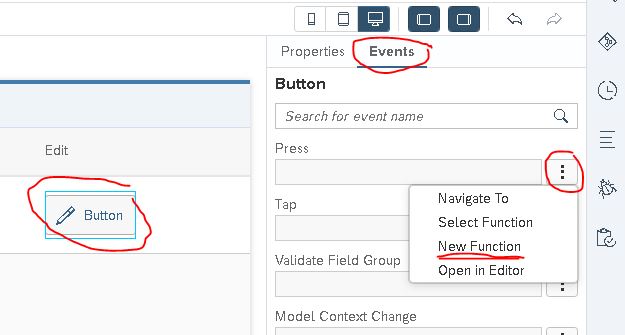
Adaptation Extension Example: Adding a Button to the Table Toolbar in the List Report - Documentation - Demo Kit - SAPUI5 SDK

sap.m.Wizard : next button still displayed although showNextButton set to false · Issue #2350 · SAP/openui5 · GitHub